
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
console-table-printer
Advanced tools
The console-table-printer npm package is a utility for printing tables to the console in a visually appealing way. It is useful for developers who need to display tabular data in a readable format directly in the terminal.
Basic Table Printing
This feature allows you to print a basic table with rows of data. The code sample demonstrates how to create a table, add rows to it, and print it to the console.
const { Table } = require('console-table-printer');
const p = new Table();
p.addRow({ index: 1, name: 'John', age: 25 });
p.addRow({ index: 2, name: 'Jane', age: 30 });
p.printTable();Custom Column Formatting
This feature allows you to customize the alignment of columns in the table. The code sample shows how to set different alignments for each column.
const { Table } = require('console-table-printer');
const p = new Table({
columns: [
{ name: 'index', alignment: 'left' },
{ name: 'name', alignment: 'center' },
{ name: 'age', alignment: 'right' }
]
});
p.addRow({ index: 1, name: 'John', age: 25 });
p.addRow({ index: 2, name: 'Jane', age: 30 });
p.printTable();Colorful Table Output
This feature allows you to add colors to the table output for better visual distinction. The code sample demonstrates how to set different colors for each column.
const { Table } = require('console-table-printer');
const p = new Table({
columns: [
{ name: 'index', color: 'red' },
{ name: 'name', color: 'green' },
{ name: 'age', color: 'blue' }
]
});
p.addRow({ index: 1, name: 'John', age: 25 });
p.addRow({ index: 2, name: 'Jane', age: 30 });
p.printTable();cli-table is another package for printing tables to the console. It offers similar functionality but with a different API. It is slightly less feature-rich compared to console-table-printer but is still a solid choice for basic table printing needs.
The table package provides a more flexible and customizable way to print tables to the console. It offers advanced features like custom border styles and text wrapping, making it a good alternative for users who need more control over the table's appearance.
easy-table is a lightweight package for printing tables to the console. It focuses on simplicity and ease of use, making it a good choice for users who need to quickly display tabular data without much configuration.
Printing Simple Table with Coloring rows on your console. Its useful when you want to present some tables on console using js.
npm install console-table-printer --save
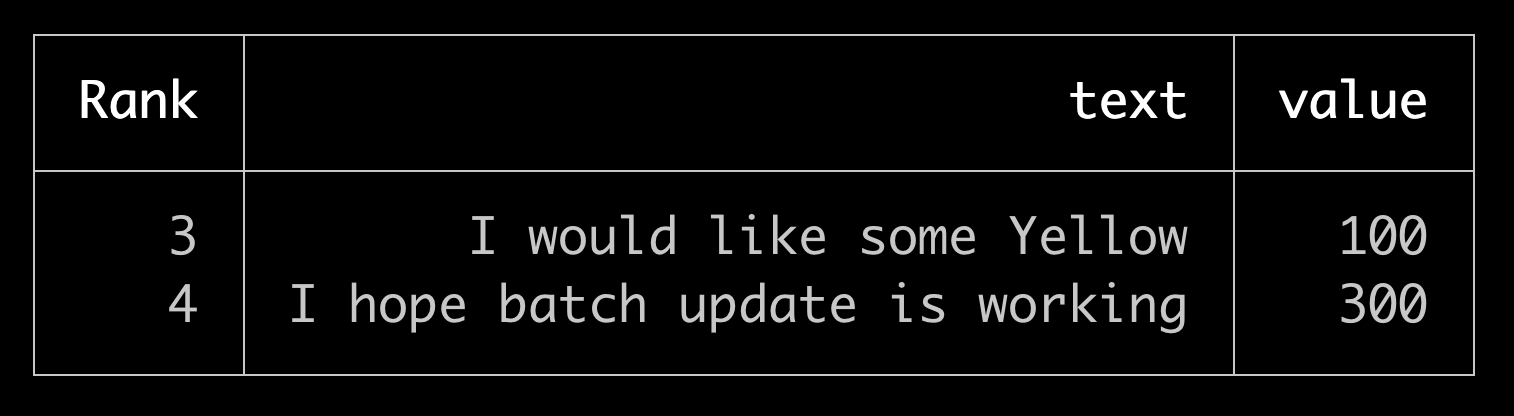
const { printTable } = require('console-table-printer');
//Create a table
const testCases = [
{ Rank: 3, text: 'I would like some Yellow', value: 100 },
{ Rank: 4, text: 'I hope batch update is working', value: 300 },
];
//print
printTable(testCases);

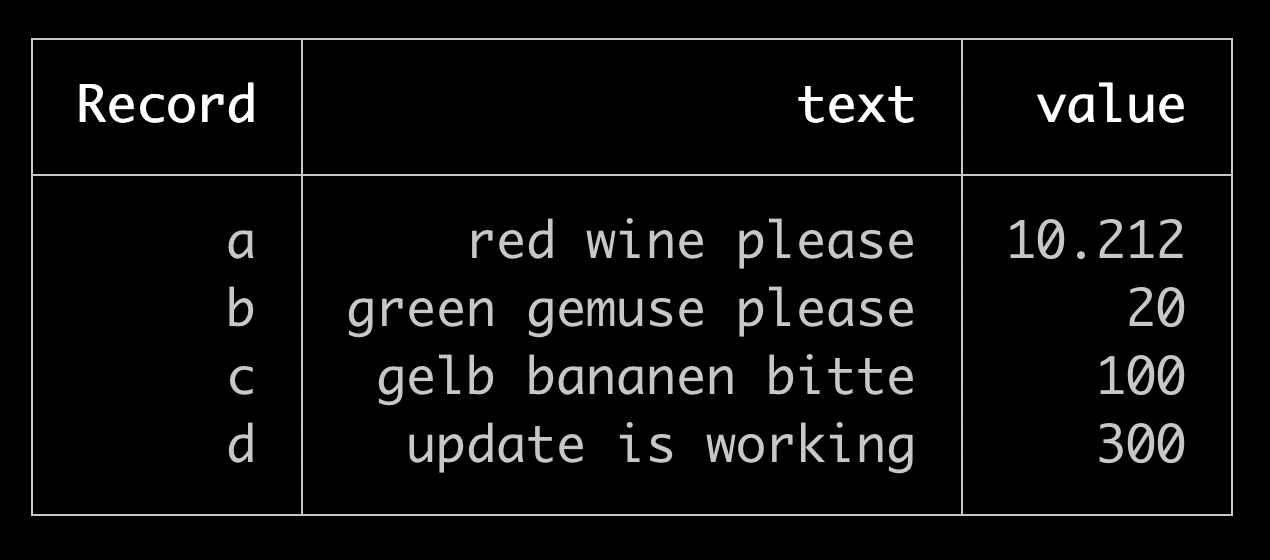
You can also create a Table instance and print it:
const { Table } = require('console-table-printer');
//Create a table
const p = new Table();
// add rows with color
p.addRow({ Record: 'a', text: 'red wine please', value: 10.212 });
p.addRow({ Record: 'b', text: 'green gemuse please', value: 20.0 });
p.addRows([
// adding multiple rows are possible
{ Record: 'c', text: 'gelb bananen bitte', value: 100 },
{ Record: 'd', text: 'update is working', value: 300 },
]);
//print
p.printTable();

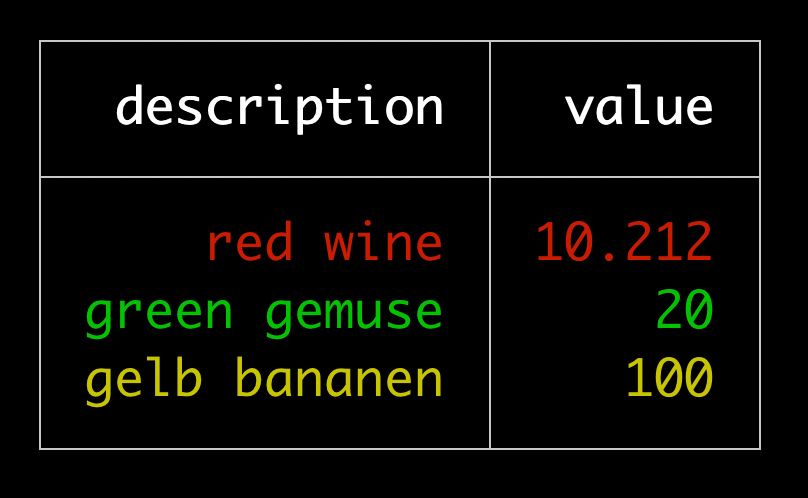
You can also put some color to your table like this:
const p = new Table();
p.addRow({ description: 'red wine', value: 10.212 }, { color: 'red' });
p.addRow({ description: 'green gemuse', value: 20.0 }, { color: 'green' });
p.addRow({ description: 'gelb bananen', value: 100 }, { color: 'yellow' });
p.printTable();

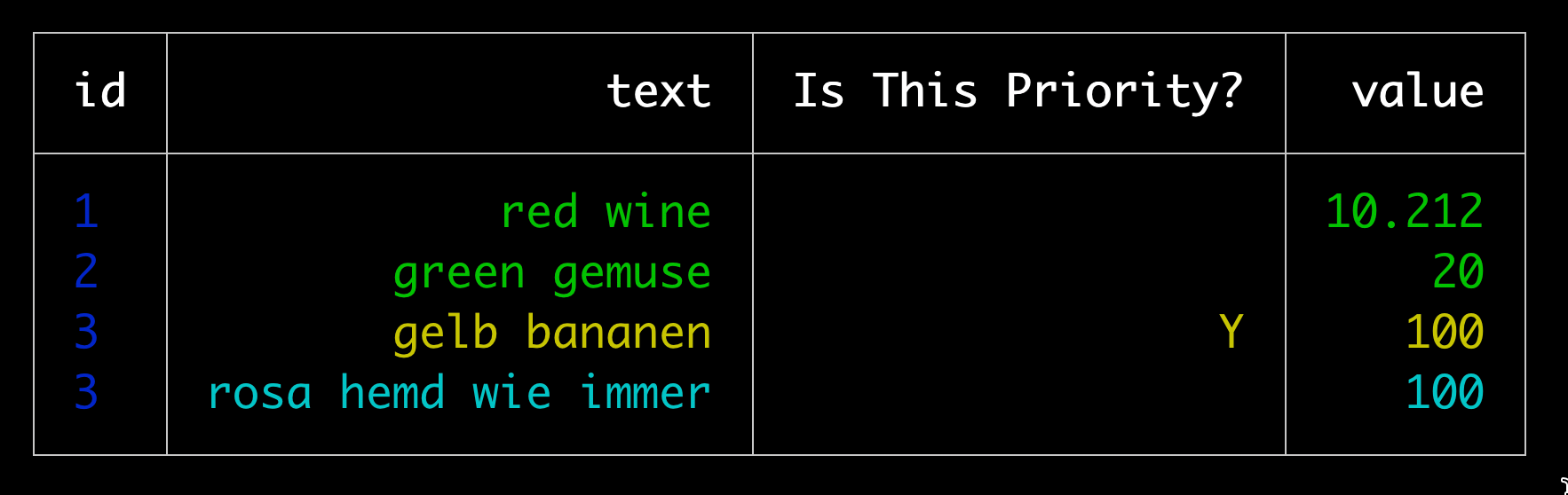
You can also put properties based on columns (color/alignment/title)
const p = new Table({
columns: [
{ name: 'id', alignment: 'left', color: 'blue' }, // with alignment and color
{ name: 'text', alignment: 'right' },
{ name: 'is_priority_today', title: 'Is This Priority?' }, // with Title as separate Text
],
colorMap: {
custom_green: '\x1b[32m', // define customized color
},
});
p.addRow({ id: 1, text: 'red wine', value: 10.212 }, { color: 'green' });
p.addRow(
{ id: 2, text: 'green gemuse', value: 20.0 },
{ color: 'custom_green' } // your green
);
p.addRow(
{ id: 3, text: 'gelb bananen', value: 100, is_priority_today: 'Y' },
{ color: 'yellow' }
);
p.addRow({ id: 3, text: 'rosa hemd wie immer', value: 100 }, { color: 'cyan' });
p.printTable();

There is also a CLI tool for printing Tables on Terminal directly table-printer-cli
Official documentation has been moved here: console-table-documentation
3 ways to Table Instance creation:
Simplest way new Table()
Only with column names: new Table(['column1', 'column2', 'column3'])
Detailed way of creating table instance
new Table({
title: 'Title of the Table', // A text showsup on top of table (optoinal)
columns: [
{ name: 'column1', alignment: 'left', color: 'red' }, // with alignment and color
{ name: 'column2', alignment: 'right', maxLen: 30 }, // lines bigger than this will be splitted in multiple lines
{ name: 'column3', title: 'Column3' }, // Title is what will be shown while printing, by default title = name
],
rows: [{ column1: 'row1' }, { column2: 'row2' }, { column3: 'row3' }],
sort: (row1, row2) => row2.column1 - row1.column1, // sorting order of rows (optional), this is normal js sort function for Array.sort
filter: (row) => row.column1 < 3, // filtering rows (optional)
enabledColumns: ['column1'], // array of columns that you want to see, all other will be ignored (optional)
disabledColumns: ['column2'], // array of columns that you DONT want to see, these will always be hidden
colorMap: {
custom_green: '\x1b[32m', // define customized color
},
charLength: {
'👋': 2,
'😅': 2,
}, // custom len of chars in console
});
addRow(rowObjet, options) adding single row. This can be chainedaddRows(rowObjects, options) adding multiple rows. array of row object. This case options will be applied to all the objects in rowaddColumn(columnObject) adding single columnaddColumns(columnObjects) adding multiple columnsprintTable() Prints the table on your consolecolor values for rowsCheck Docs: color-vals
Example usage: To Create a row of color blue
table.addRow(rowObject, { color: 'blue' });
Example usage: To apply blue for all rows
table.addRows(rowsArray, { color: 'blue' });
alignment values for columnsCheck Docs: alignment-vals
You can get color / alignment as types. Check Docs: types-docs
FAQs
Printing pretty tables on console log
The npm package console-table-printer receives a total of 464,100 weekly downloads. As such, console-table-printer popularity was classified as popular.
We found that console-table-printer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.